圣杯布局和双飞翼布局
前言
虽然这类面试题已经很久没看到了,但作为 2022 年春节假期的第一天,轻松为主,拿来试试刀
作用
首先要解释一下:无论是圣杯布局还是双飞翼布局,都是为了实现一个效果:左右固定宽度,中间部分自适应。两者的区别在于,圣杯布局给中间的 div 设置 padding-left 和 padding-right;而双飞翼布局则再中间的 div 内部创建子 div 放置内容,并再该 div 里用 margin-left 和 margin-right 留出左右宽度
圣杯布局
HTML 结构如此:
<body>
<header>组成头部</header>
<section class="container">
<div class="middle">中间部分自适应</div>
<div class="left">左边栏固定宽度</div>
<div class="right">右边栏不顾宽度</div>
</section>
<footer>组成尾部</footer>
</body>
CSS 样式如此:
body {
min-width: 700px;
}
header,
footer {
background: grey;
border: 1px solid #333;
text-align: center;
}
.left,
.middle,
.right {
position: relative;
float: left;
min-height: 130px;
}
.container {
padding: 0 220px 0 200px;
overflow: hidden;
}
.middle {
width: 100%;
background: red;
}
.left {
margin-left: -100%;
left: -200px;
width: 200px;
background: green;
}
.right {
margin-left: -220px;
right: -220px;
width: 220px;
background: blue;
}
footer {
clear: both;
}
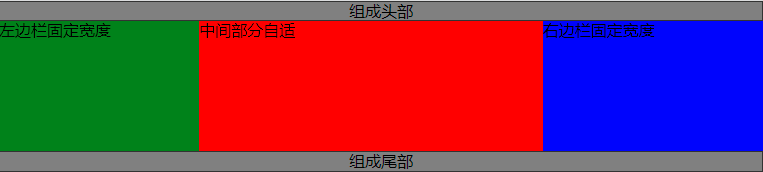
效果如此:

代码说明:
- 首先在容器 container 中给予
padding:0 220px 0 200px,这一步是为了给两边固定宽预留位置 - 中间(middle)元素设置
width: 100%,它自然就自适应了 - 设置左边(left)元素
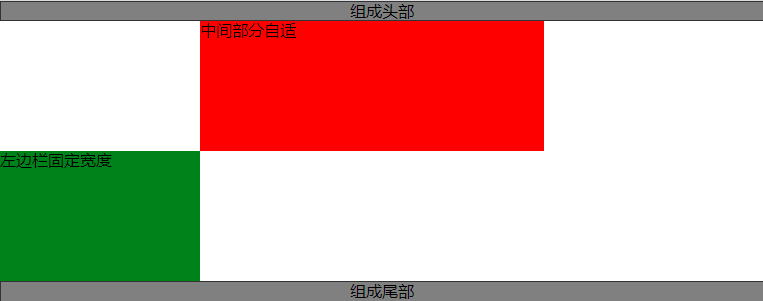
position: relative, left: -200px。这样做是让它做到左边的固定位置,做到此时,效果如下
- 接着用
margin-left: -100%,让其回到与中间部分一样高的位置,这就是圣杯布局的关键 margin-left:-100%表示向左移动整个屏幕的距离- 因为三个元素都加了浮动,所以配合
margin-left: -100%左边容器就能与中间部分同高
- 同理,设置右边(right)元素
position: relative, right:-220px, margin-left: -220px- 注意,这里的
margin-left是 220px。为什么这个是 220px,和它自身宽度一致 - 注意 ,自身
margin-left为负时,就往做移动,等它等于自身高度时就“升格”到上一层,当它等于 -100% 时,这个 100% 表示的是中间部分的宽度,所以就固定在左边了
- 注意,这里的
双飞翼布局
有人说“双飞翼布局是玉伯大大提出来的,始于淘宝 UED”,其效果和圣杯布局一样,只是它把三栏布局比作一只鸟,中间内容部分分为三部分,左翅膀、中间、右翅膀。其技术关键在于它还有一层 div
HTML 结构如此:
<body>
<header>组成头部</header>
<section class="container">
<div class="main">
<div class="middle">中间部分自适</div>
<div class="left">左边栏固定宽度</div>
<div class="right">右边栏固定宽度</div>
</div>
</section>
<footer>组成尾部</footer>
</body>
CSS 结构如此:
body {
min-width: 700px;
}
header,
footer {
background: grey;
border: 1px solid #333;
text-align: center;
}
.left,
.right,
.main {
float: left;
min-height: 130px;
}
.main {
width: 100%;
background: red;
}
.main-inner {
margin: 0 220px 0 200px;
min-height: 130px;
}
.left {
margin-left: -100%;
width: 200px;
background: green;
}
.right {
margin-left: -220px;
width: 220px;
background: blue;
}
footer {
clear: both;
}
效果如圣杯布局一致,不重复展示,它代码的关键在于先构建中间部分展示出,再通过 margin-left 完成浮动流
思考:为什么会考三栏布局?
以前的布局难点就是三栏布局,而且三栏布局还能引出 BFC,BFC 的作用之一就是自适应布局。而现在 flex: 1就能解决自适应布局的问题,所以这类考题已经不多见了
总结
以前一直担心考这类破问题,因为完全没准备过。除了一次考左边固定宽,右边自适应外,就没考过 CSS 布局方面的问题,大概是因为已经过时了
三栏布局两种解决方法
- 圣杯布局
- 浮动 + margin-left + 自身相对定位
- 双飞翼布局
- 浮动 + margin-left + 中间部分再包裹一层
相同点:浮动 、margin-left
margin-left: -100% :左边上升
margin-left: -220px:右边上升
线上 demo: