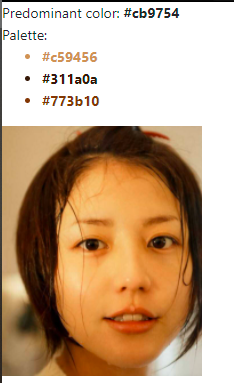
仿 TapTap 默认颜色取海报颜色
src 地址已经给了
但是没有加载好
加载需要时间,但是颜色不需要
默认给每个图片一个背景色
TapTap 是给颜色的
https://juejin.cn/post/6844903509784002573
color-thief
https://github.com/lokesh/color-thief/
color-thief-react
https://www.npmjs.com/package/color-thief-react

图片加载
加载顺序是怎么样的?
图片有资源,加载时会
懒加载
原生懒加载怎么做?常见面试题
http://www.conardli.top/docs/JavaScript/图片懒加载.html#监听图片高度
react 这边怎么做处理
https://juejin.cn/post/6844904147746029581
https://api.unsplash.com/photos
用这个来模拟个类似的效果,ok 了
总结:
一个效果,包含了多个技术点
先是 js 的懒加载
然后是 react 的懒加载应用(调用 unsplash api + hooks)
第二部作品
在这个效果下,做根据宽高来做自适应排版
我甚至可以做个小程序来
如何对图片主题色进行提取