Mobx
Mobx 是什么
Mobx 是一个简单的、可扩展的、经过测试的状态管理解决方案
简单到令人发指的状态管理解决方案
掌握核心 API
- observable
- action
Mobx 的实现原理

为什么要用 Mobx
- 学习成本低
- 方便管理
- 效果比肩 Redux
Mobx 要点
- 使用 mobx 让一个应用变成响应式只需要 3 步
- 定义状态并使其可观察
- Observable 定义数据结构,可以为对象,数组,类等等
- 定义状态并使其可观察
- 创建视图以响应状态的变化
- @observer 观察
- 更改状态
- @action 动作
概念与原则
- state(状态)
- state 就是驱动应用的数据
- derivations(衍生)
- 任何源自状态并且不会有任何进一步的相互作用的东西就是衍生
- 用户界面
- 衍生数据
- 后端集成
- 任何源自状态并且不会有任何进一步的相互作用的东西就是衍生
- action(动作)
- 动作是任一一段可以改变状态的代码。用户事件、后端数据推送、预定事件、等等
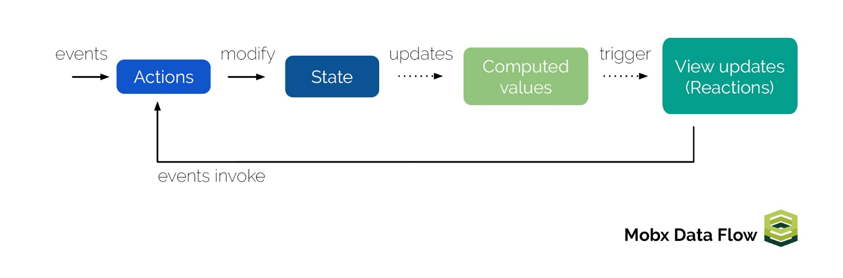
核心 API
- Observable:可以为 JS 的基本数据类型、引用类型、普通类型、类实例、数组和映射
- Computed:计算值(自动响应状态的值)
- Reactions: 反应 (自动响应状态的副作用)——在 mobx-react 中以 observer 为例
- Actions:动作,动作用来修改状态